demo:https://gitee.com/ljt-lz/monorepo/tree/feature/test-lz
前面的项目都用到了monorepo,这里回顾下
Monorepo:单个仓库多项目管理,一种项目代码管理方式,相关的解决方案还有turborepo,lerna等
使用下来的体验:统一工程化配置,代码风格
代码复用的同时仍然保持了业务场景的独立,模块分明
编码方便
相同版本依赖提升到 Monorepo 根目录下,减少冗余依赖安装;使用 pnpm 按需安装及依赖缓存。
但也存在一些问题:难以控制git的权限问题(粒度较粗,拥有了仓库的权限即拥有了仓库下所有项目的权限,解决方案可以看下这篇文章https://www.satellytes.com/blog/post/monorepo-codeowner-github-enterprise/)
项目庞大后,会比较难以管理
选型
技术选择我选择了pnpm,但其实yarn也有 workspace 能力,不借助 Lerna,也可以提供原生的 Monorepo 支持,这里选择pnpm主要是因为好用,(装包速度快,软链接,节省磁盘空间,解决了幽灵依赖的问题)
开始
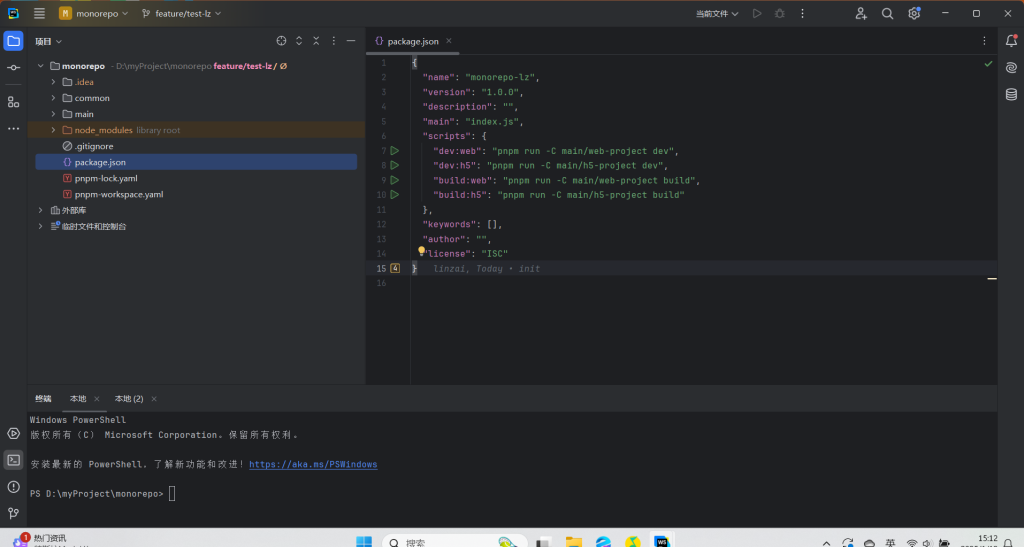
pnpm init 初始化生产package.json
新建pnpm-workspace.yaml文件
配置pnpm-workspace.yaml (文档https://pnpm.io/zh/workspaces#workspace-%E5%8D%8F%E8%AE%AE-workspace)
我的配置
packages:
- 'main/*'
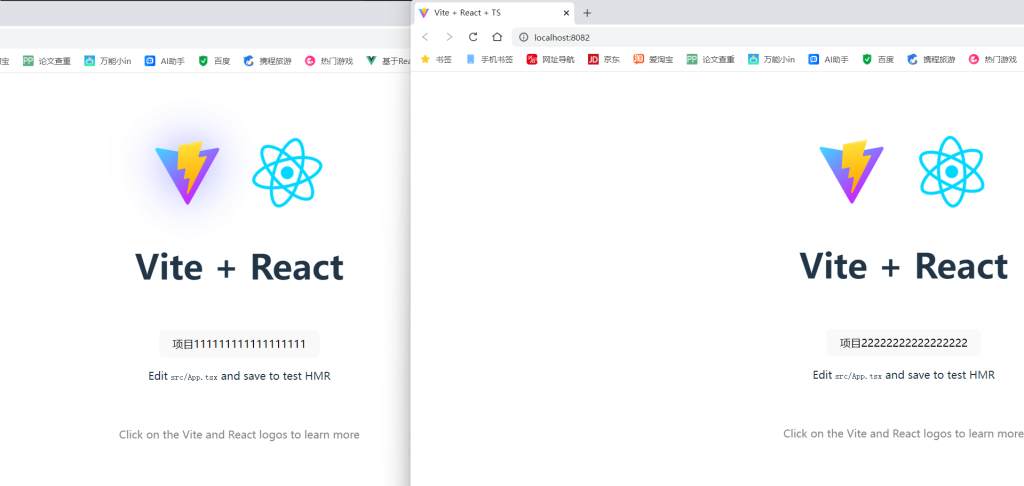
- 'common'创建子项目(我这里直接vite创建的),需要注意下vite的端口的配置,
安装依赖(这里公共的依赖其实应该安装在跟目录下)
提取公共方法common到根目录下

启动
规范化配置
这也是最重要的,统一代码风格
eslint&prettire(https://zh-hans.eslint.org/docs/latest/use/getting-started)
依赖
- 指定了 ts 代码规范的 plugin
eslint-plugin-import:对 ES6+ 的导入/导出语法进行 lint, 并防止文件路径和导入名称拼写错误的问题eslint-import-resolver-typescript:这个插件为eslint-plugin-import添加了 ts 支持
npm install --save-dev eslint prettier
npm install --save-dev eslint-plugin-prettier eslint-config-prettier
npm install --save-dev @typescript-eslint/parser @typescript-eslint/eslint-plugin
npm install --save-dev eslint-plugin-import
npm install --save-dev eslint-import-resolver-typescript
这里不展示具体的配置了,详细可以看官网的
lint-staged
增量式的lint检查,在每次commit的时候,只校验暂存区的代码
husky(https://typicode.github.io/husky/zh/)
在提交或推送时,自动化 检查提交信息、检查代码 和 运行测试
具体的可以看下官网,这里不详细讲解了,lint-staged的运行之间就是commit之前,在pre-commit中加入pnpm run lint-staged,每次commit只增量lint
commit-lint(https://github.com/conventional-changelog/commitlint)
规范化提交代码
安装依赖
npm install --save-dev commitlint @commitlint/config-conventionalconmmitlint-config.js配置
export default {
extends: ['@commitlint/config-conventional'],
};
npx husky add.husky/commit - msg 'npx --no - install commitlint --edit "$1"' 生成commit-msgcommig-msg配置
#!/bin/sh . "$(dirname "$0")/_/husky.sh" npx --no -- commitlint --edit $1
文章忽略了一些简易的步骤,具体的详细配置可以看看demo
记个TODO,后续学习react源码!
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:http://www.cx330.cloud/index.php/2025/01/12/monorepo/



共有 0 条评论